Setting up tags¶
Material for MkDocs adds first-class support for categorizing pages with tags, which adds the possibility to group related pages and make them discoverable via search and a dedicated tags index. If your documentation is large, tags can help to discover relevant information faster.
Configuration¶
Built-in tags plugin¶
The built-in tags plugin adds the ability to categorize any page with tags as part of the front matter of the page. In order to add support for tags, add the following lines to mkdocs.yml:
For a list of all settings, please consult the plugin documentation.
Advanced settings¶
The following advanced settings are currently reserved to our sponsors. They are entirely optional, and only add additional capabilities to the tags plugin:
We'll add more settings here in the near future.
Tag icons and identifiers¶
Each tag can be associated with an icon, which is then rendered inside the tag. Before assigning icons to tags, associate each tag with a unique identifier, by adding the following to mkdocs.yml:
-
The identifier can only include alphanumeric characters, as well as dashes and underscores. For example, if you have a tag
Compatibility, you can setcompatas an identifier:Identifiers can be reused between tags. Tags which are not explicitly associated will use the default tag icon which is
Next, each identifier can be associated with an icon, even a custom icon, by adding the following lines to mkdocs.yml under the theme.icon configuration setting:
-
Enter a few keywords to find the perfect icon using our icon search and click on the shortcode to copy it to your clipboard:
Expand to inspect example
Usage¶
Adding tags¶
When the built-in tags plugin is enabled, tags can be added for a document with the front matter tags property. Add the following lines at the top of a Markdown file:
The page will now render with those tags above the main headline and within the search preview, which now allows to find pages by tags.
How to set tags for an entire folder?
With the help of the built-in meta plugin, you can ensure that tags are set for an entire section and all nested pages, by creating a .meta.yml file in the corresponding folder with the following content:
The tags set in .meta.yml are merged and deduplicated with the tags defined for a page, which means you can define common tags in .meta.yml and then add specific tags for each page. The tags in .meta.yml are appended.
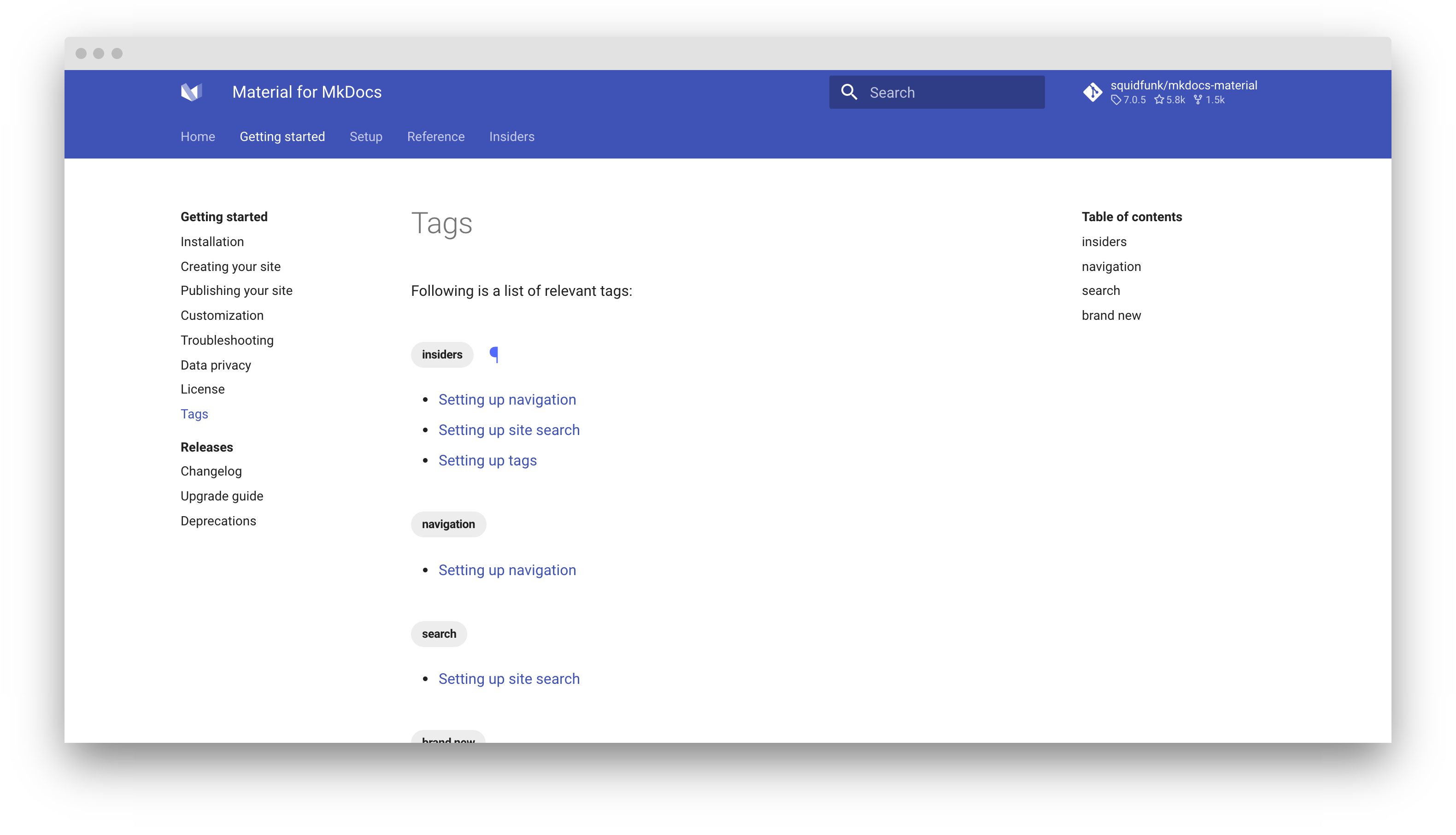
Adding a tags index¶
The built-in tags plugin allows to define a file to render a tags index, which can be any page that is part of the nav section. To add a tags index, create a page, e.g. tags.md:
Then in your mkdocs.yml file, add the following.
- This setting is not necessary when using Insiders.
Note that the path to tags.md is relative to the docs/ directory.
The tags marker specifies the position of the tags index, i.e. it is replaced with the actual tags index when the page is rendered. You can include arbitrary content before and after the marker:
Advanced features¶
Insiders ships a ground up rewrite of the tags plugin which is infinitely more powerful than the current version in the community edition. It allows for an arbitrary number of tags indexes (listings), scoped listings, shadow tags, nested tags, and much more.
Configurable listings¶
Listings can be configured in mkdocs.yml or directly at the location of the marker that you position in a Markdown document. Some examples:
-
Use scoped listings: limit the tags index to pages that are on the same level of the subsection of the documentation the page is in:
-
List only specific tags: limit the tags index to a single or multiple selected tags, e.g.,
FooandBar, excluding all other tags: -
Exclude pages with specific tags: don't include pages that are tagged with specific tags, e.g.
Internal. This can be any tag, including a shadow tag: -
Enable or disable tags inside the table of contents: specify whether the table of contents lists all tags under the nearest headline:
See the listing configuration for all options.
Scoped listings¶
If your documentation is large, you might want to consider using scoped listings which will only include pages that are on the same level or below the page containing the listing. Just use:
If you plan to use multiple scoped indexes, it's a good idea to define a listing configuration in mkdocs.yml, which you can then reference by its id:
You can now use:
Shadow tags¶
Shadow tags are tags that are solely meant to organization, which can be included or excluded for rendering with a simple flag. They can be enumerated in the shadow_tags setting:
If a document is tagged with Draft, the tag will only be rendered if shadow setting is enabled, and excluded when it is disabled. This is an excellent opportunity for using tags for structuring.
Nested tags¶
Insiders ships support for nested tags. The tags_hierarchy_separator allows to create hierarchies of tags, e.g., Foo/Bar. Nested tags will be rendered as children of the parent tag:
Hiding tags on a page¶
While the tags are rendered above the main headline, sometimes, it might be desirable to hide them for a specific page, which can be achieved with the front matter hide property: